Code Puncher Pro
Quick Setup
- Save “ebLabs_codePuncherPro.py” to your maya/scripts/eblabs/codePuncher folder.
- Add the following command and icon to a shelf button (or hotkey).

''' (c) Eric Bates 2016 ''' import os, sys from maya import cmds, mel import os, sys from maya import cmds, mel path = os.path.normpath(os.path.join(cmds.internalVar(userAppDir=True), 'scripts', 'eblabs', 'codePuncher')) if not path in sys.path: sys.path.append(path) import ebLabs_codePuncherPro reload(ebLabs_codePuncherPro) ebLabs_codePuncherPro.UI.load()
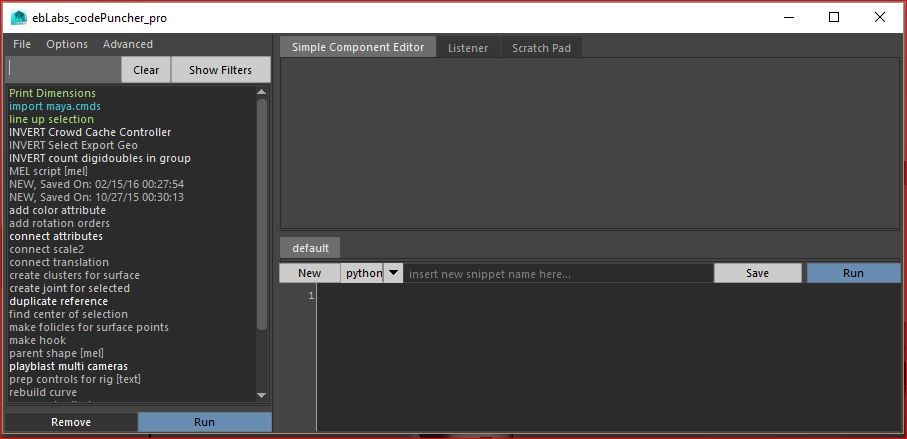
Overview
An advanced scripting tool set geared towards versatility and function within Maya.
- Useful for both technical artists, and non-technical artists.
- Manage, Access and Share any number of code snippets.
- Non-destructively modify scripts on the fly.
- Easily Import/Export code from existing script editor tabs, or external files.
- Use Searching and Tagging to quickly find any script.
- Modularize your coding by mixing and matching code snippets.

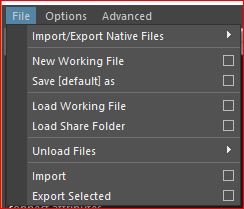
File Menu

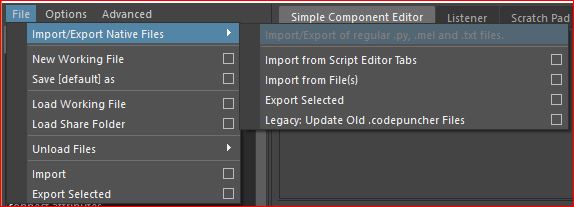
- Import Export Native Files

- Import From Script Editor Tabs
- If you have a number of tabs in the script editor, this will import them in bulk into Code Puncher.
- Import From File(s)
- Import native .mel and .py files into Code Puncher.
- Export Selected
- Export the selected Code Puncher code snippets as native .mel and/or .py files.
- Legacy: Update Old .codepuncher Files
- When migrating from the previous version of Code Puncher, use this to convert your working files to the new format.
- New Working File
- Code Puncher stores many code snippets into working files. By default a working file called ‘default’ will be generated for you. Create new ones to organize and manager your code snippets.
- Save [filename] As
- Rename and save your current working file to something else.
- Load Working File
- Load an existing working file into Code Puncher.
- Load Share Folder
- Folders can be used as a code repository, simply save your working files into a folder. When you load a Share folder, the working files will be loaded as Read Only. You can Load a working file from the Share folder if you would like to make changes to it.
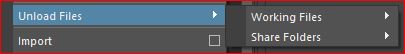
- Unload Files

- Working Files >
- Use this menu to remove Working files from your Code Puncher. This does not delete anything, simply removes it from the list of working files that Code Puncher uses.
- Share Folders >
- Same idea here, simply removes a share folder from Code Puncher.
- Import
- Import code snippets from another Working file into the current active Working file.
- Export Selected
- Export the selected code snippets to a new Working file.



Leave a Reply
You must be logged in to post a comment.